In order to allow styling customizations, there is a list of global class names that give you full control on the look and feel of the external search experance.
How to apply styles?
Due to how the external search is being rendered (using shadow DOM), in order to apply the style, add to the document <head> the following <style> tag:
<!-- Import custom styles -->
<style id="ask-ai-custom">.ask-ai-external-search-search-bar { background: green; }</style>
<!-- Import external search artifacts -->
<script type="text/javascript" src="https://external-search.ask-ai.co/ask_ai_sb.js"></script>
<!-- Render external search -->
<script type="text/javascript">
window.renderAskAISearchBar("SELECTOR", "TOKEN", {
hostProvider: "zendesk",
langCode: "en",
customStylesId: "ask-ai-custom",
});
</script>
<!-- Import external search artifacts -->
<script type="text/javascript" src="https://external-search.ask-ai.co/ask_ai_sb.js"></script>
<!-- Render external search -->
<script type="text/javascript">
/* Custom Styles */
// id attribute for the style sheet with custom styles
const styleTagId = 'custom-search-bar-styles';
// check if the style tag exists
let styleEl = document.getElementById(`#${styleTagId}`);
// if no element found with the ID, create a new one and add styles
if (!styleEl) {
styleEl = document.createElement('style');
styleEl.setAttribute('id', styleTagId);
styleEl.setAttribute('type', 'text/css');
styleEl.innerHTML = `
.ask-ai-external-search-search-bar {
background: green;
}
`;
// add the style element with custom styles to the head
document.head.prepend(styleEl);
}
window.renderAskAISearchBar("SELECTOR", "TOKEN", {
hostProvider: "salesforce",
langCode: "en",
customStylesId: styleTagId, // include the ID in the configuration
});
</script>
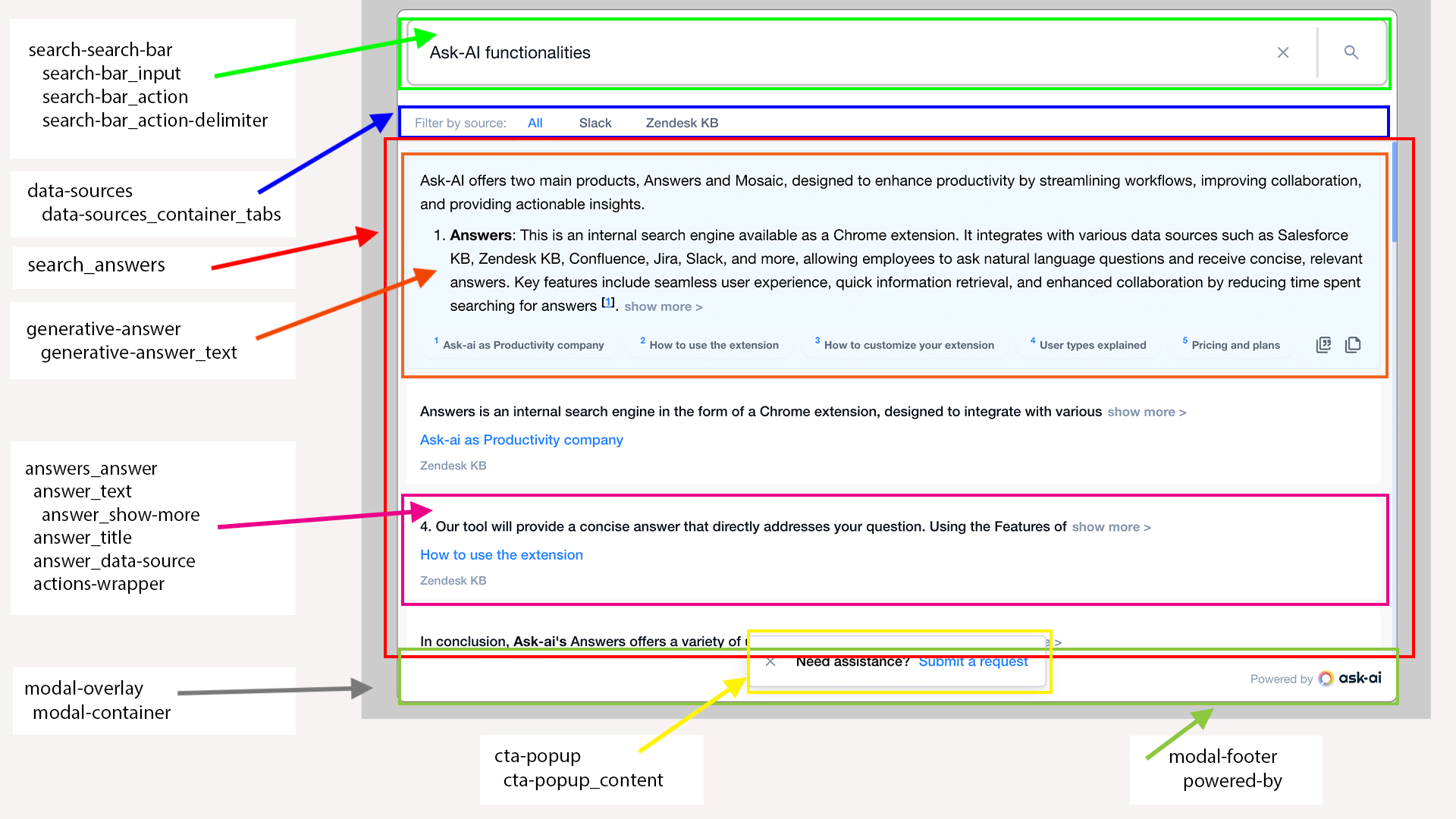
Classes
Internal Ask-AI class names (ie. class names with auto generated name) can and will be changed, please stick to the provided class names.

- ask-ai-external-search_modal-overlay
- ask-ai-external-search_modal-container
- ask-ai-external-search_search-bar
- ask-ai-external-search_search-bar_input
- ask-ai-external-search_search-bar_action
- ask-ai-external-search_search-bar_action-delimiter
- ask-ai-external-search_data-sources
- ask-ai-external-search_data-sources_container_tabs
- ask-ai-external-search_answers
- ask-ai-external-search_generative-answer
- ask-ai-external-search_generative-answer_text
- ask-ai-external-search_answers_answer
- ask-ai-external-search_answer_text
- ask-ai-external-search_answer_show-more
- ask-ai-external-search_answer_title
- ask-ai-external-search_answer_data-source
- actions-wrapper
- ask-ai-external-search_answer_text
- ask-ai-external-search_generative-answer
- ask-ai-external-search_cta-popup
- ask-ai-external-search_cta-popup_content
- ask-ai-external-search_modal-footer
- ask-ai-external-search_powered-by
Common questions
The styles I'm applying are not displaying
- Make sure the
<style>tag has an id (for example:ask-ai-custom) and the attributecustomStylesIdwas set on the render function call - Make sure you're using the class names provided in the list